E-Mailings bieten tolle Möglichkeiten
Bestimmt kennen Sie noch nicht alle Möglichkeiten und Zusatzfeatures von E-Mailings. Sehen Sie selbst, was Sie alles in Ihr Template einbauen können und wie variabel es gestaltbar ist. Überzeugen Sie Ihre Leser mit personalisierten Buttons oder überraschen Sie mit Bildern, die direkt auf Ihre Seite verlinken.
E-Mail-Marketing war noch nie so einfach und überzeugend. Und all diese Optionen sind für Sie kostenlos!
Also legen Sie gleich los und probieren Sie die Features aus.
Bilder-Pool - so lockern Sie Ihr Mailing auf

- Mehr Emotion für Ihr E-Mailing mit integrierten Bildern, die Sie direkt einbinden können.
- Unzählige kostenlose Bilder zur Auswahl.
- Ausschnitt individuell wählbar.
- Intelligente Einbindung der Bilder in Ihre Vorlagen.
Und so geht´s:
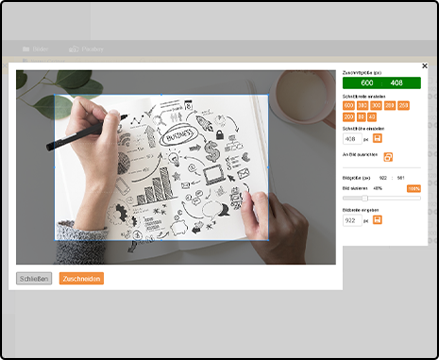
Wählen Sie im Template-Editor "Bilder verwalten" und klicken Sie in der Kopfzeile auf "Pixabay". Suchen Sie mit einem Stichwort nach einem passenden Bild. Klicken Sie dann auf das "Zuschneidesymbol" links unter dem Bild und wählen Sie die Breite des Elementes aus, in dem Sie das Bild einfügen wollen. Speichern Sie das Bild - es steht Ihnen dann im Bilderordner für die Verwendung zur Verfügung.
(Pixabay ist eine Online-Bilder-Community. Die enthaltenen Bilder sind für Ihre eigenen Werbeaktionen i.d.R. frei verfügbar - durch Klick auf "px" unterhalb des Bildes finden Sie die Pixabay-Details zum Bild)
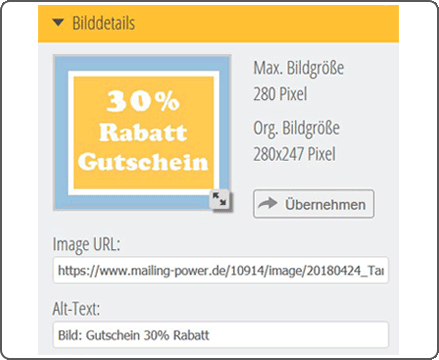
Alternativtexte - damit der Bildinhalt ankommt
- Wird die Grafik im Mailing nicht nachgeladen, wollen Sie ja nicht, dass der Empfänger ins Leere schaut.
- Geben Sie der Grafik einfach einen Alternativtext (Alt-Text).
- Dieser wird an der Stelle angezeigt, wo die Grafik ihren Platz hätte.

Und so geht´s:
Fügen Sie das gewünschte Bild im Template-Editor in Ihre Vorlage ein. Klicken Sie dann auf Bild bearbeiten. Ind er Bilderverwaltung sehen Sie dann links die Bilddetails. Geben Sie unter "Alt-Text" den gewünschten anzuzeigenden Alternativ-Text an.
Tipp: Durch eine Eingabe eines Linkziels unter "Link" in den Bilddetails können Sie das Bild auch verlinken
Mehr Übersichtlichkeit - durch Trennlinien

- Ordnung ist das halbe Leben - auch beim Lesen.
- Eindeutig zu unterscheidende Leseabschnitte erleichtern den Lesefluss und sehen gut aus.
- Im Template-Editor fügen Sie einfach das Element "Linie" ein und variieren die Linienfarbe.
Und so geht´s:
Unter "Elemente" finden Sie rechts im Template-Editor die Linie - ziehen Sie das Element an die gewünschte Stelle. Unterhalb des eingefügten Elements können Sie die Farbe der Linie ändern durch Klick auf das Farbsymbol links.
Hintergrundbilder - erweitern Ihre Werbewirkung
- Der Bildschirm ist in Panoramagröße, warum dann das Mailing nicht auch?
- Nutzen Sie den Raum, den Ihnen moderne Bildschirme bieten.
- Hinterlegen Sie ein Hintergrundbild - für die gesamte Mail oder auch nur für das erste Kopf-Bild, indem Sie die Größe entsprechend definieren.

Und so geht´s:
Klicken Sie in Ihrem Template im Template-Editor in der Kopfzeile auf "Hintergrundbild hinzufügen" (Werkzeugsymbol) und wählen Sie das gewünschte Hintergrundbild aus. Das Hintergrundbild kann natürlich als Hintergrundbild der gesamten E-Mail dienen - üblicher ist allerdings ein Hintergrundelement zu wählen, das nur hinter dem ersten Element liegt. Also z.B. als Headerbereich.
Übrigens: um den gesamten Body Ihrer E-Mail in eine andere Farbe zu hüllen, klicken Sie im Kopfzeilenbereich auf das Farbsymbol neben "Body". Definieren Sie hier die Wunschfarbe für den gesamten Mail-Hintergrund.
Mehr Aufmerksamkeit - durch animierte Grafiken

- Ziehen Sie die Blicke des Empfängers auf sich - durch Bewegung in Ihrer Vorlage.
- Mit kleinen animierten GIFs - das können sowohl Comics sein, als auch wechselnde Screenshots bzw. Bilder, die Bewegung simulieren.
- Animierte GIFs lassen sich einfach erstellen - und werden wie eine normale Grafik in Ihr Template integriert.
Und so geht´s:
Erzeugen Sie ein animiertes Gif z.B. mit Gimp oder Canva. Diese gif-Datei hinterlegen Sie wie ein normales Bild in der Bilderverwaltung und bauen es dann ein. Auch mit mehreren Screenshots oder Produktbildern hintereinander lässt sich leicht ein animiertes Gif erzeugen. So wird Ihre E-Mail lebendiger und die Produkte ein Hingucker.
Keine Zeit? Wir erstellen ein animiertes Gif für Sie - unsere Kundenberater helfen Ihnen gerne weiter!
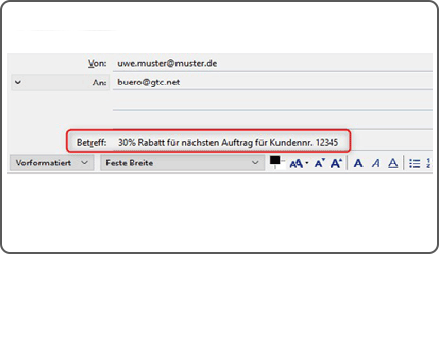
Mail-to-Link mit vorausgefülltem Betreff
- Machen Sie sich doch das Leben nicht unnötig schwer und sparen Sie sich lästiges Zuordnen von Antwortmails!
- Die Mail kommt rein und Sie wissen sofort, wer der Interessent ist.

Und so geht´s:
Markieren Sie im Template-Editor in Ihrer Mail den Text, den Sie mit einem Mail-to-Link versehen möchten (Text markieren und Kettensymbol in der Kopfzeile klicken). Geben Sie unter URL die Ziel E-Mail-Adresse ein mit einem mailto: davor. (Bsp.: info@gtc.net) und dahinter mit "?subject=<Betrefftext>" den Betreff.
Bsp.: mailto: buero@gtc.net ?subject=Abmeldung Newsletter
Ergebnis: Mail an per Klick öpffnet sich Mailfenster an buero@gtc.net mit dem Betreff "Abmeldung Newsletter"
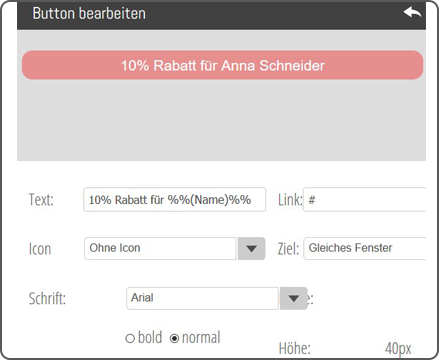
Personalisierte Buttons - animieren zum Klicken

- Individualität macht uns alle aus.
- Deshalb sind individuelle Ansprachen im Mailing auch unbedingt anzuwenden.
- Der personalisierte Button ist für jeden einzelnen Leser einzigartig und verführt geradezu zum Drücken.
- Arbeiten Sie mit Namen, Kunden-Nummern oder individuellen Rabatten.
Und so geht´s:
Fügen Sie in Ihrem Template das Element "Button" ein. Gestalten Sie den Button nach Ihren Wünschen - und platzieren Sie an der gewünschten Stelle im Text ein "%%(Personalisierungsfeld)%%". Der Name des Inhaltes "Personalisierungsfeld" muss genau dem Spaltennamen entsprechen, den Sie individuell hier einfügen möchten. Achten Sie dabei darauf, dass der maximale Inhalt nicht länger ist als die Button-Breite.
Bsp.: Rabattcode %%(Rabattcode)%% für %%(Name)%%
Ergebnis z.B.: Rabttcode XZ697XF für Anna Maier
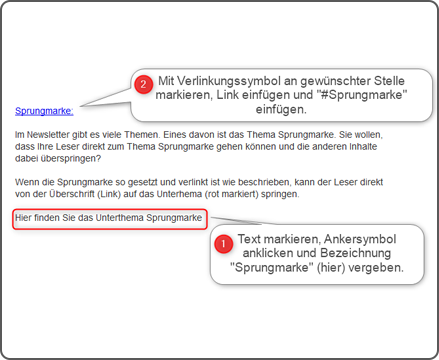
Schneller ans Ziel - mit Sprungmarken
- Lesen, scrollen, scrollen, scrollen…..
- Lassen Sie den Leser doch einfach zu dem Textteil springen, der ihn interessiert. Mit einem Klick!
- Geben Sie dafür dem Element über das Ankersymbol einen eindeutigen Namen.
- Danach setzen Sie die Sprungmarke innerhalb des Textes, s. Beispiel rechts.

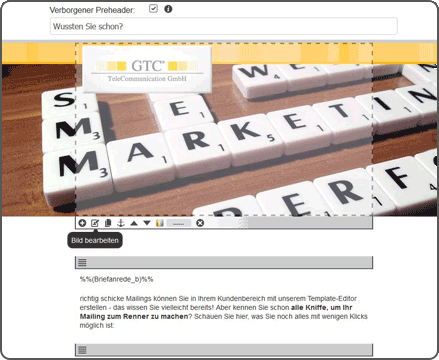
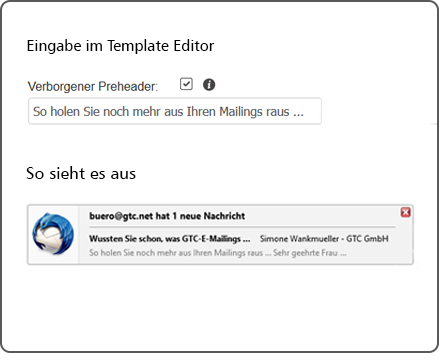
Preheader - machen neugierig auf mehr

- Sobald eine E-Mail eingeht, wird der Empfänger von seinem Mail-Programm darüber informiert.
- Nutzen Sie diese aufmerksamkeitsstarke Darstellung, indem Sie zusätzlichen Inhalt hier unterbringen: ein von Ihnen definierter Preheader wird dort angezeigt.
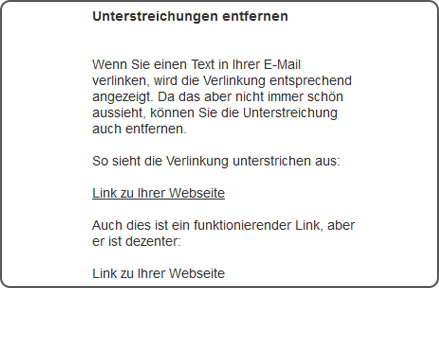
Ohne Link-Unterstreichung - manchmal schöner
- Die automatische Link-Unterstreichung ist manchmal nicht passend.
- In der Werkzeugleiste oben zu jedem Textabschnitt können Sie unter "Formate"/"Links" den Unterstrich für die Verlinkungen im Text entfernen.

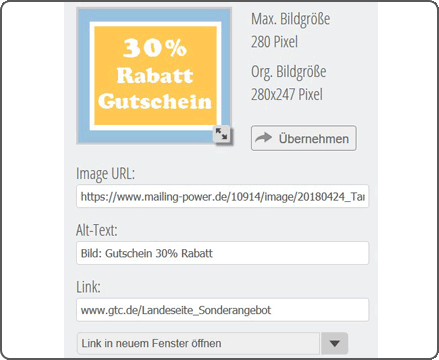
Klickrate steigern - durch Bildverlinkung

- Nicht nur Buttons, auch Bilder im Mailing können per Klick direkt zu Ihren Seiten verlinken.
- Egal ob Produktbilder oder spezielle, schicke Rabatt-Grafiken.
- Liefern Sie Ihren Lesern überall in Ihrem Mailing die Möglichkeit zu bestellen und mit Ihnen in Kontakt zu treten.
Und so geht´s:
Klicken Sie im Template-Editor auf Bearbeiten des eingefügten Bildes. Es öffnet sich die Bildverarbeitung. Hinterlegen Sie hier unter "Link" das Ziel, wohin Sie verlinken möchten. Wählen Sie unten aus, ob sich dieser Link in einem neuen Fenster öffnen soll.
Abweichende Mail-Adresse - für direkte Antworten
- Sie sind der Absender des Mailings, die Nachbearbeitung soll aber jemand anderes übernehmen.
- Kein Problem: Absender- und Antwort-Adresse dürfen voneinander abweichen.
- Die Antwort-Adresse greift automatisch bei einer Antwort des Empfängers.

Und so geht´s:
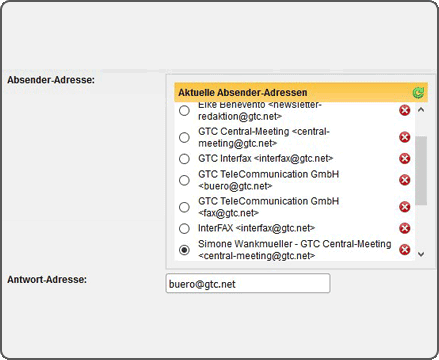
Geben Sie unter "Antwort-Adresse" die E-Mail-Adresse an, unter der Sie Antworten erhalten möchten.
Und noch etwas zu den Absenderadressen: Unter den Einstellungen für Ihren Auftrag können Sie die Absenderadresse per Klick definieren. Neue Absenderadressen können Sie rechts bei "neue Absender-Adresse" mit Speichern hinterlegen. Diese müssen Sie aus Sicherheitsgründen zunächst per Klick aktivieren. So werden fehlerhafte Absenderadressen infolge von Tippfehlern vermieden.
Mehr Persönlichkeit - durch individuelle Absender

- Für jeden Empfänger ein eigener Absender.
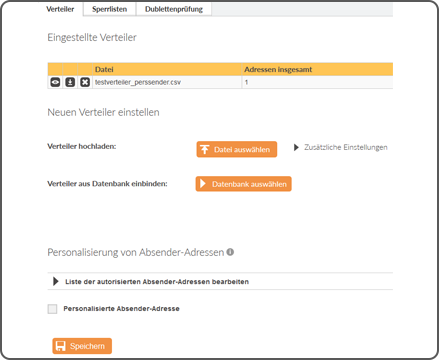
- Spalte "perssender" im Verteiler anlegen mit einer Absenderadresse je Empfänger.
- "Personal.Absender-Adresse" klicken.
- Die Absender müssen einmalig bei uns aktiviert sein.
Kopieren von Elementen - schneller zum Ziel

- Wenn Sie in Windeseile ein Element aus einem Template in ein anderes kopieren wollen, geht das mit dem Template-Editor ratzfatz.
- Jedes Element kann man einzeln kopieren, dann im gleichen oder auch einem anderen Template an der gewünschten Stelle einfügen.
Responsive Design - perfekt auch auf dem Handy
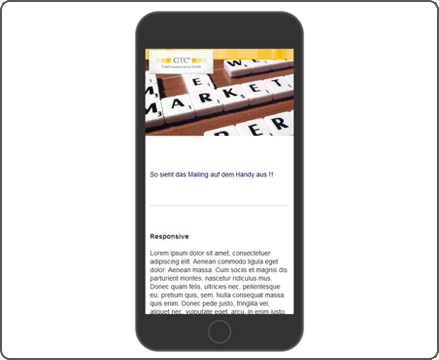
Unterschiedliche Endgeräte haben unterschiedliche Formate. Bei der Nutzung unserer Templates wird Ihre Mail automatisch an das Format des Empfangsgerätes angepasst.
Über das Handy-Symbol des Template-Editors können Sie die Darstellung auf unterschiedlichen Endgeräten testen.

Wichtig zu wissen: Mehrspaltige Elemente werden auf dem Handy untereinander statt nebeneinander angezeigt. Damit man einen Bild-Text-Zusammenhang auf dem Handy auch verstehen kann, achten Sie auf eine einheitliche Struktur (z.B. Bild links - Text rechts führt durch Handy-Darstellung: Bild oben, Text unten)
Freiraum für Ihre Botschaften

- Grafiken und Text brauchen Raum, um zu wirken.
- Abstände helfen, Übersichtlichkeit im Mailing zu schaffen und stellen eine Alternative zu Trennlinien dar.
- Fügen Sie nach Wunsch Abstandselemente ein und definieren Sie die Größe des Abstandes selbst.
Networkmarketing - Ihre Social Media Elemente
- Nutzen Sie jedes E-Mailing, um Ihre Social Media Plattform noch bekannter zu machen.
- Fertige Icons liegen für Sie bereit - einfach auswählen und einfügen.
- Verlinken Sie diese dann zu Ihrer Social Media-Präsenz.

Und so geht´s:
Fügen Sie im Template-Editor ein mehrspaltiges Element (4- bis 10-spaltig - je nach gewünschter Größe der Icons) hinzu. Ziehen Sie über "Bild einfügen" (links im Template-Editor) Bilder in jedes Elemente: die Bilder befinden sich unter "Allgemeine Bilder" "Social Media Icons". Möchten Sie eine Spalte freilassen, verwenden Sie den Platzhalter für das jeweilige Bild. Klicken Sie dann auf "Bild bearbeiten" und geben Sie bei den Bilddetails unter "Link" den Link Ihrer Social-Media-Präsenz ein.
Fazit
Oft sind es die kleinen Dinge, die entscheiden, ob ein Empfänger klickt oder ein Kunde kauft. Mit dem Template-Editor haben Sie alle Möglichkeiten, aus Ihre E-Mailing noch mehr herauszuholen: von der Darstellung, über die Individualisierung bis zur Funktionalität! Es warten viele Möglichkeiten auf Sie! Wie alles ganz genau geht, finden Sie in unserem Handbuch im Kundenbereich online. Aber natürlich erklären unsere Kundenberater Ihnen jederzeit gerne die Details und helfen Ihnen weiter.
Sie haben keine Zeit? Dann gestalten wir auch gerne ein E-Mailing nach Ihren Vorstellungen. Und das Schöne dabei: die Vorlage lässt sich für jedes weitere E-Mailing ganz einfach wiederverwenden.